Refonte Web de tfo.org
Gagnant Idéa 2024 - Bronze


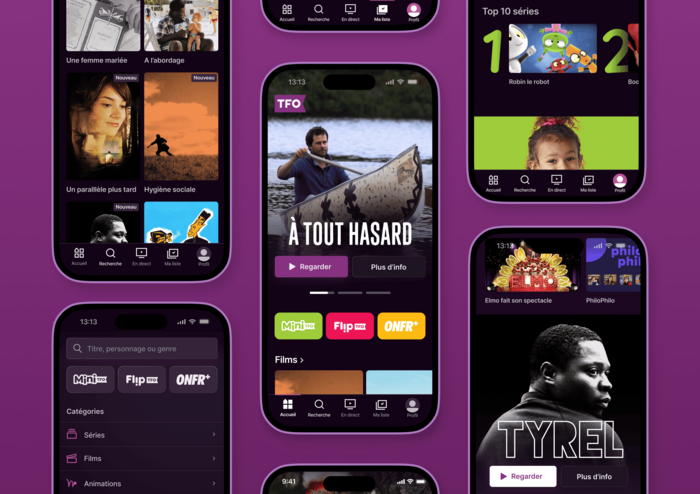
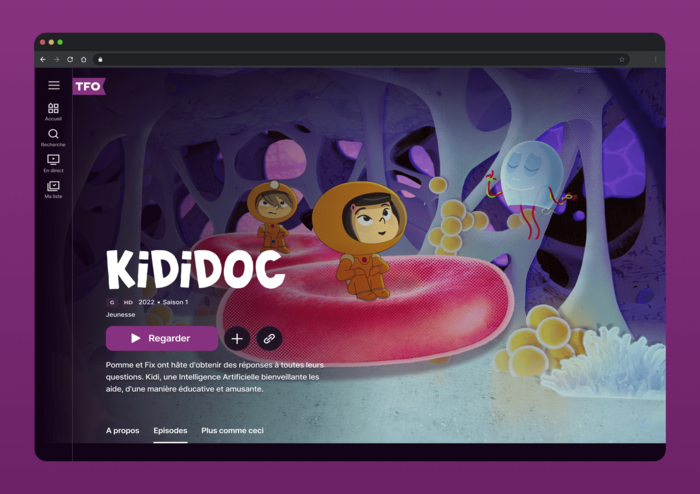
Le projet Groupe Média TFO se distingue par son approche innovante visant à révolutionner l'expérience numérique en télévision française en Ontario, en offrant une expérience de visionnage supérieure pour les familles et les enfants. Il visait à redéfinir son écosystème numérique pour les familles et enfants francophones en Ontario, répondant aux défis des plateformes de streaming concurrentes. L'objectif était de créer une expérience utilisateur attrayante et accessible, particulièrement pour les jeunes publics. Le projet a été construit en privilégiant une approche multidisciplinaire, combinant l'expertise en UI/UX, développement Web (.NET, Next.js, React) et la gestion de contenu. Une attention particulière a été portée à l'expérience utilisateur pour les enfants, en suivant les meilleures pratiques de l'industrie et en tenant compte des réglementations. L'expertise en UI/UX assure une interface intuitive et engageante, alors que le développement Web avec .NET, Next.js et React permet une plateforme réactive et performante sur tous les appareils. L'approche agile adoptée par l'équipe facilite une collaboration efficace, permettant des itérations rapides et une adaptation aux retours des utilisateurs. Le projet du Groupe Média TFO a significativement transformé son écosystème numérique, répondant et dépassant les attentes. L'utilisation de technologies avancées et une gestion performante de la plateforme ont permis de garantir une diffusion fluide et continue du contenu, même avec un volume élevé de visites. Les résultats ont été une augmentation notable de l'engagement des utilisateurs, une amélioration de la découvrabilité du contenu, et un renforcement de la mission éducative de TFO.
Crédits :
AGENCE : Sid Lee
CLIENT : Groupe Média TFO
SPÉCIALISATION QA (Freelance) : Amina Coric, Mensada Brkan
GESTION DE PROJET SENIOR : Anne Simard
DIRECTION ARTISTIQUE : Benoit Sourrieu
DÉVELOPPEMENT SITECORE SENIOR : Daniel Landry
DÉVELOPPEMENT FULL STACK SENIOR : Daniel Petitclerc
DESIGN UX : Felicite Keng
DÉVELOPPEMENT BACK END SENIOR : Hugo Voisin
DIRECTION DE LA CRÉATION : Jean-François Lavigne
DÉVELOPPEMENT FULL STACK : Jonathan Brule
STRATÉGIE DIRECTION DE GROUPE : Jonathan Pallett
DÉVELOPPEMENT FULL STACK SENIOR : Louis Jutras
ADVISOR, PROJECT PLANNING AND RESOURCING : Luisa Artiga Lopez
DESIGN UX : Magali Razafimahazo
DIRECTION DE STRATÉGIE : Marie-Claude Lafleur
GESTION DE PROJET : Maud Bessieres, Mel Discepola
DÉVELOPPEMENT FULL STACK PRINCIPAL : Maxime Gagne
DIRECTION TECHNIQUE : Pascal St-Laurent
DIRECTION PRINCIPALE, GRANDS COMPTES NUMÉRIQUES : Pier-Luc Beaulieu
ANALYSE NUMÉRIQUE : Rym Khouja
DIRECTION, PRODUCTION DIGITAL : Ti-Leng Thang
DESIGN UI : Victoria Ouardighi, Gabriella Galvez
DIRECTION GÉNÉRALE, SID LEE NUMÉRIQUE : Yanick Bedard
TECHNIQUE FRONT END PRINCIPAL : Maxime Daoust
DIRECTION CRÉATIVE ADJOINTE : Xavier Coulombe-Murray
STRATÉGIE NUMÉRIQUE SENIOR : Nico Wlock
DIRECTION EXÉCUTIVE DE CRÉATION : Alex Bernier
DIRECTION DE CRÉATION : Olivier Valiquette
PRODUCTION : Catherine Ducharme
DESIGN UX : Sam Winsor
CONCEPTION-RÉDACTION : Alex Lachapelle
COORDONATION, CROISSANCE & INNOVATION : Rosalie Savard
MOTION DESIGN : David Leclerc, Noah Dauphinais, Paul Gaspari
VIDÉO ET MONTAGE : Hugo Beaupré
ASSISTANCE-MONTAGE : Luna Choinière



